
Cocoda!
私はCocodaというUI/UXの勉強をサポートしてくれるサービスの中の「Daily Cocoda!」というものを利用し、1日1つお題に合ったUIを作成してきました。50個中の49個を、60日で作成することができました。
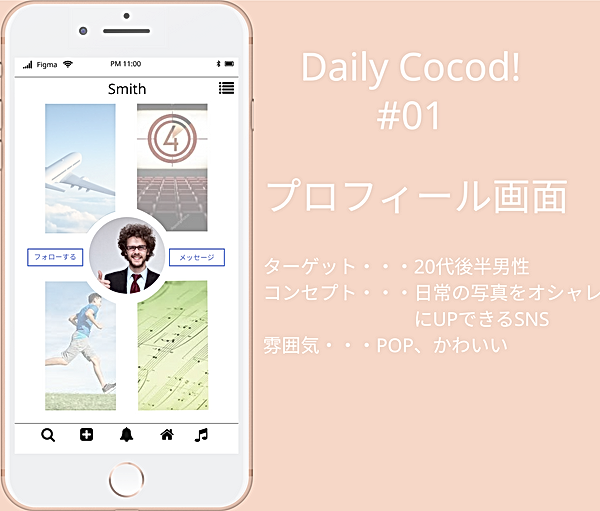
Daily Cocoda! #01
担当:UI/UXデザイン
ツール:Figma
期間:2時間

これは私が初めて作ったUIデザインです。最初はタイポグラフィー・マージン・レイアウトなどを意識しておらず、ただ参考になるアプリを見て、それを真似ながら作っていました。なので、UI/UXの基礎的な部分がまだ出来てないように感じられます。
Daily Cocoda! #17.22
担当:UI/UXデザイン・グラフィックデザイン
ツール:Figma
期間:2時間


【UIデザイン】
子供が生まれてお金の管理を始めた夫婦なので、なるべくシンプルになるようにデザインしました。
簡単に記録できるアプリなので、カレンダーやアイコンをタップしたら、簡単に日程や項目が選べるようにしました。また内容を書く欄を設けることにより、あとで確認できるようにもしました。
入力方法は①計算機を使って手で入力する方法②レシートを写真で撮って入力する方法
そして、類似サービスにはあまりない「③音声で入力する方法」を作りました。
文字の使用を最小限に抑え、アイコンが目立つようにしたり、鮮やかな黄色を使うことにより、カジュアルで親しみやすい雰囲気を表現しました。
【アプリ紹介画面】
カジュアルで親しみやすいように色は黄色にし、より家計簿という堅い雰囲気をなくすために水玉模様を入れました。
「カンタン」と「アタリマエ」というワードをカタカナでキャッチコピーに入れる事で、親しみやすさと手軽さを表現しました。
Daily Cocoda! #46
担当:UI/UXデザイン
ツール:Figma

このワークは画面遷移を意識し、実際にプロトタイプを使いながらUIを作りました。
プロトタイプを使いながらUIをデザインしたことにより、画面遷移時のアニメーションや画面構造などのUXの基礎を学ぶことができました。
特に、UXにおいて画面遷移のアニメーションは重要だと考えており、実際に他の人に触ってもらうことによりユーザーが混乱しないアニメーションをつけるようにデザインしました。
Daily Cocoda! #49
担当:UI/UXデザイン
ツール:Figma

このワークはデザイナーインターンを始めて作ったワークです。
デザイナーインターンを始めて変わったところはレイアウトや色使いはもちろん。自分の中で大きく変わったと思うところは、マージン・パディング・グリッドを使用してのデザインなど細かなところです。
過去独学時に作っていたワークと見比べると、現在作ったワークの方が整えられていて綺麗なデザインになっています。
デザイナーインターンを通して細部までにこだわる大切さを学びました。
and more...
